Blank Spaces
Blank Spaces is an iOS app that asks users to explore visibility and social justice by using contemporary terms to frame users to examine their own ideas surrounding these ideas.
- HOW DOES IT DO IT? - Users are invited out into an open world view through their camera that then gives them a variety of tools to use. These tools will then allow the user to paint or sculpt any form of art they’d like, where they’re manipulated through gestures to act as both sculpting and paintbrush, creating an art piece as they’re moved and manipulated across the screen, before saving the finalized piece out into the real world where the artwork will be stabilized in a certain location that can only be reached when facing the camera in the direction towards it. Users are then able to go into a “view only” mode as way to capture the experience and art of others all around the world.
- WHO WOULD BE INTERESTED IN SOMETHING LIKE THIS? - The target audience would be those interested in art experiences, or amateur/underground artists, who would like to bring more awareness of their work out to the world.
- WHEN AND WHERE MIGHT THE TARGET AUDIENCE USE THIS APP? - Since the app has an extensive in-app tutorial, it could be used within a college classroom or museum setting as a means to learn more about contemporary social justice.
- WHY SHOULD PEOPLE USE THIS APP OVER OTHER OPTIONS AVAILABLE? – Blank Spaces is unique as there aren’t apps like this on the marketplace; as it offers an encounter that is one of a kind, it would be popular with artists, activists, and thinkers, as well as the marginalized.
- WHAT IS THE GOAL? - The goal of Blank Spaces is to encourage knowledge and understanding of social justice, through the use of making the individual’s knowledge visible by allowing them to “color-in” their understandings of history and diversity. Thus, Blank Spaces is an app experience that is both artistic and facilitates knowledge. By bridging the gap between art, education, and technology, Blank Spaces creates an Interactive Media Design that encourages the creative learner in all of us.
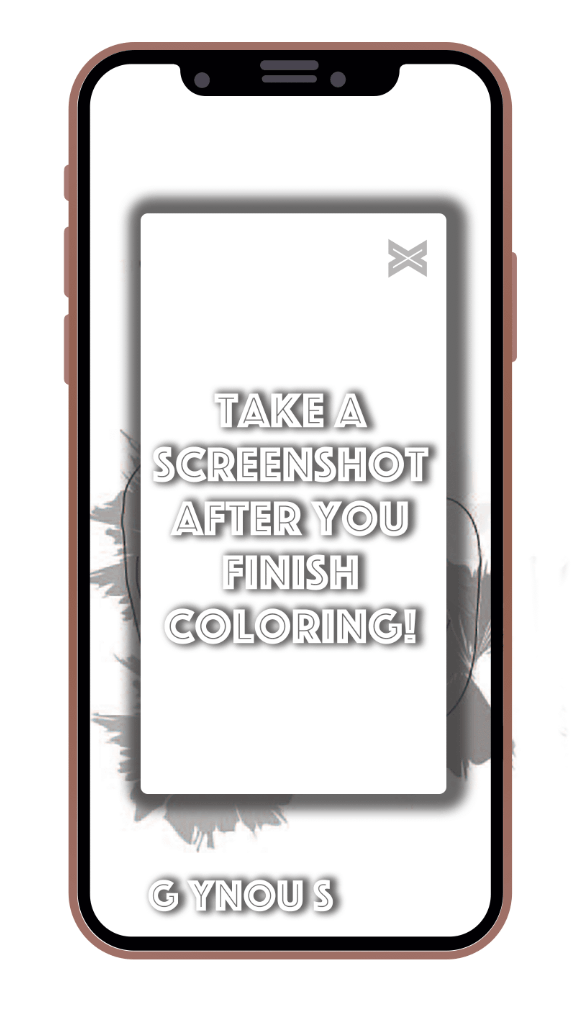
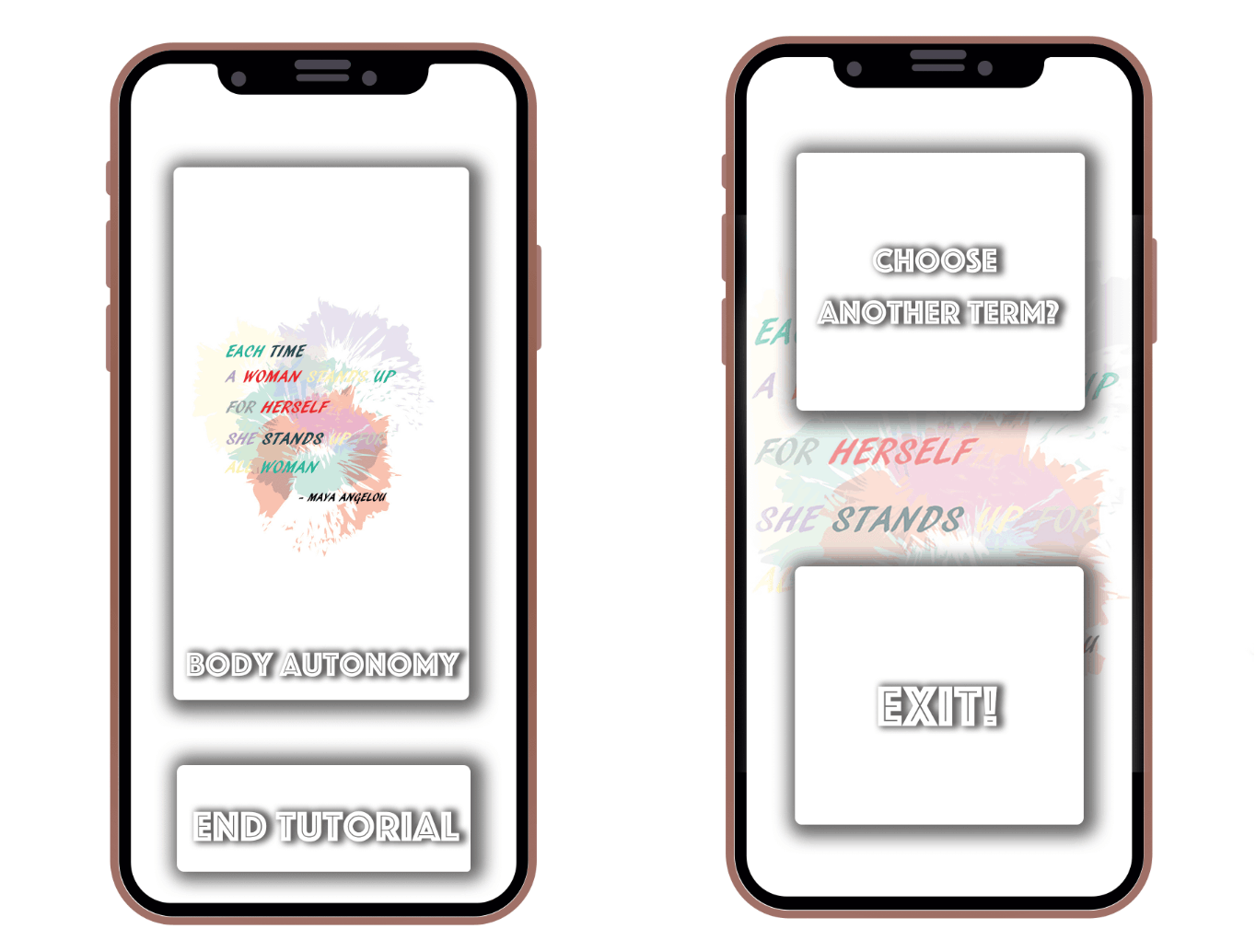
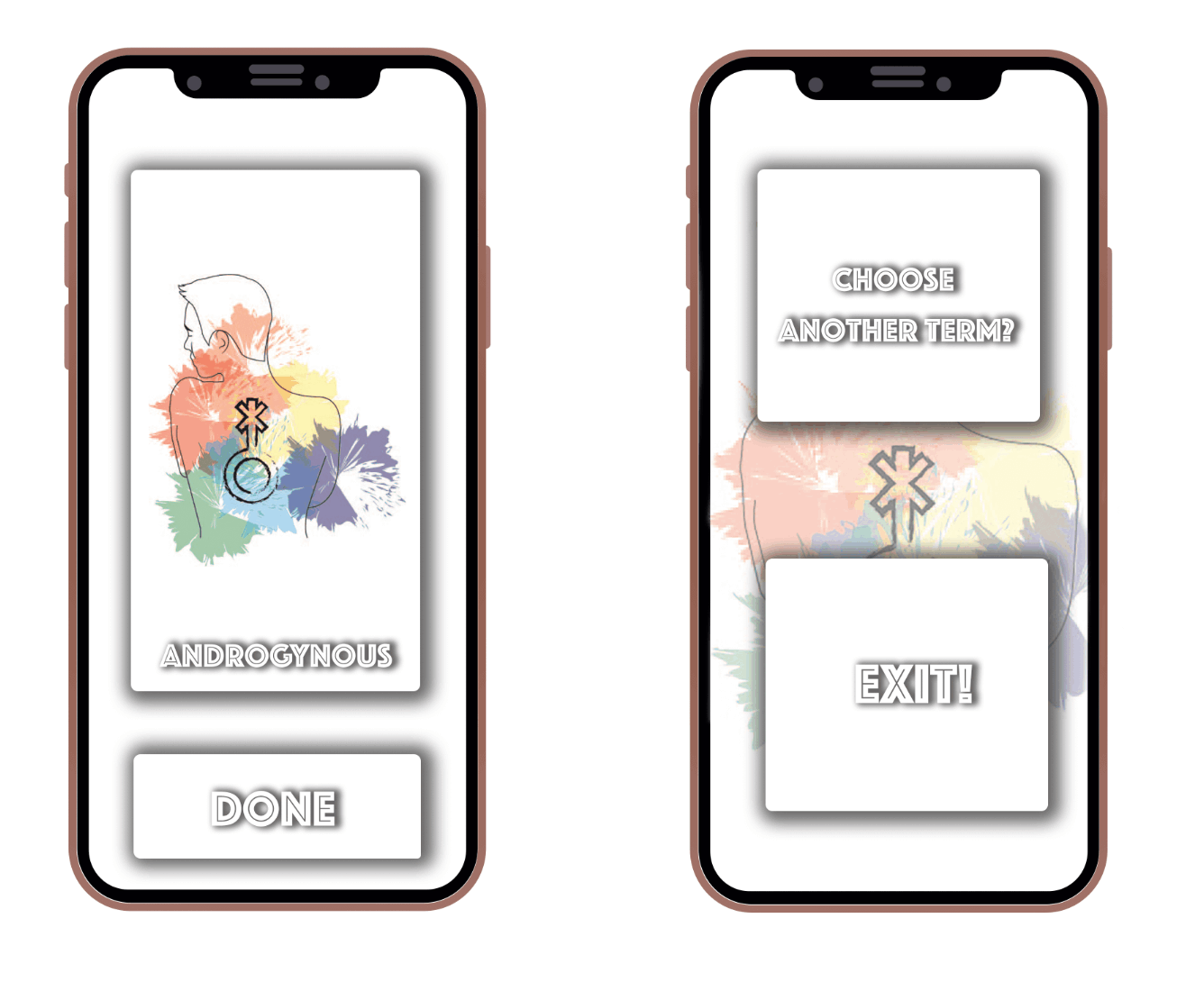
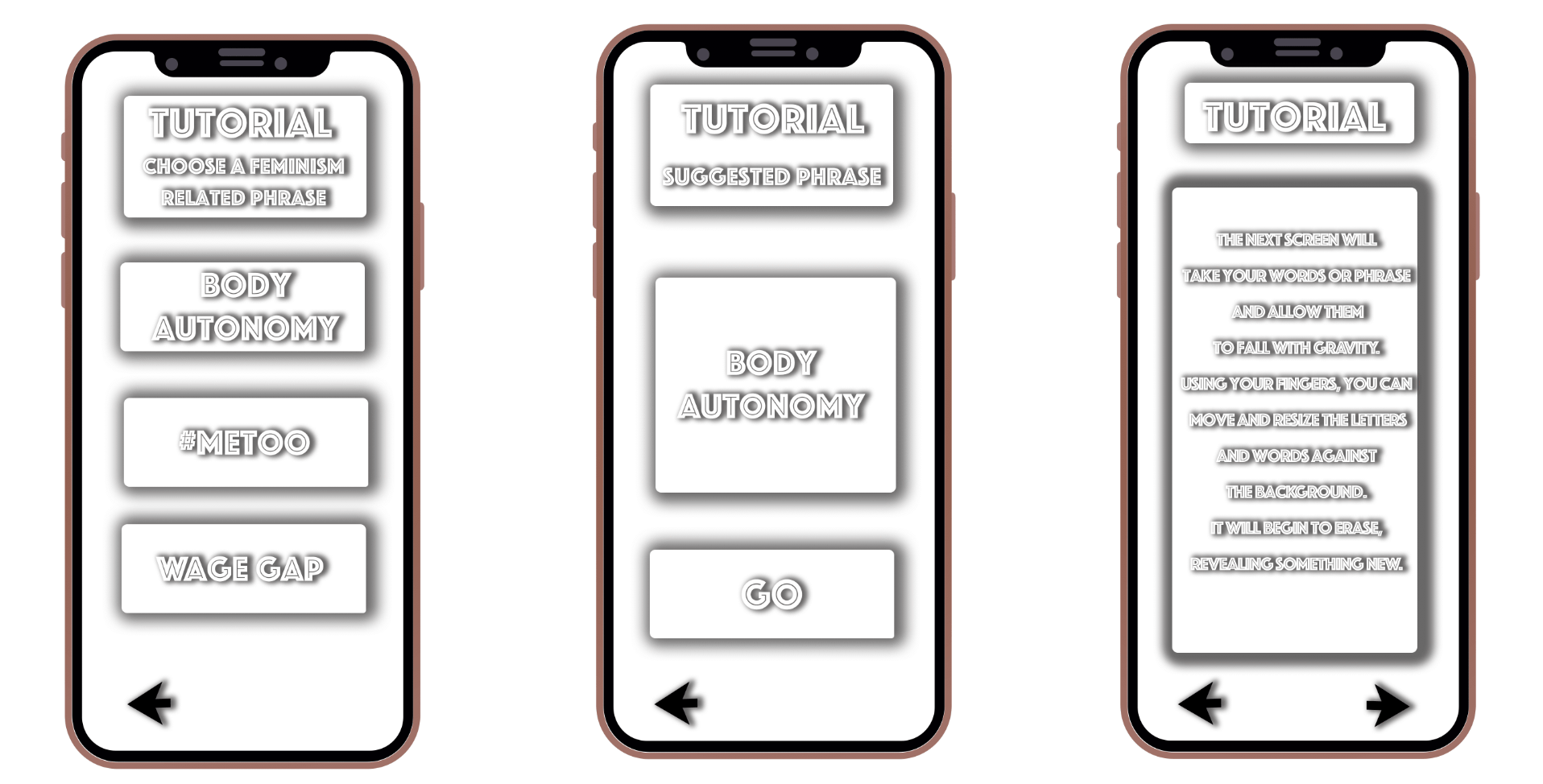
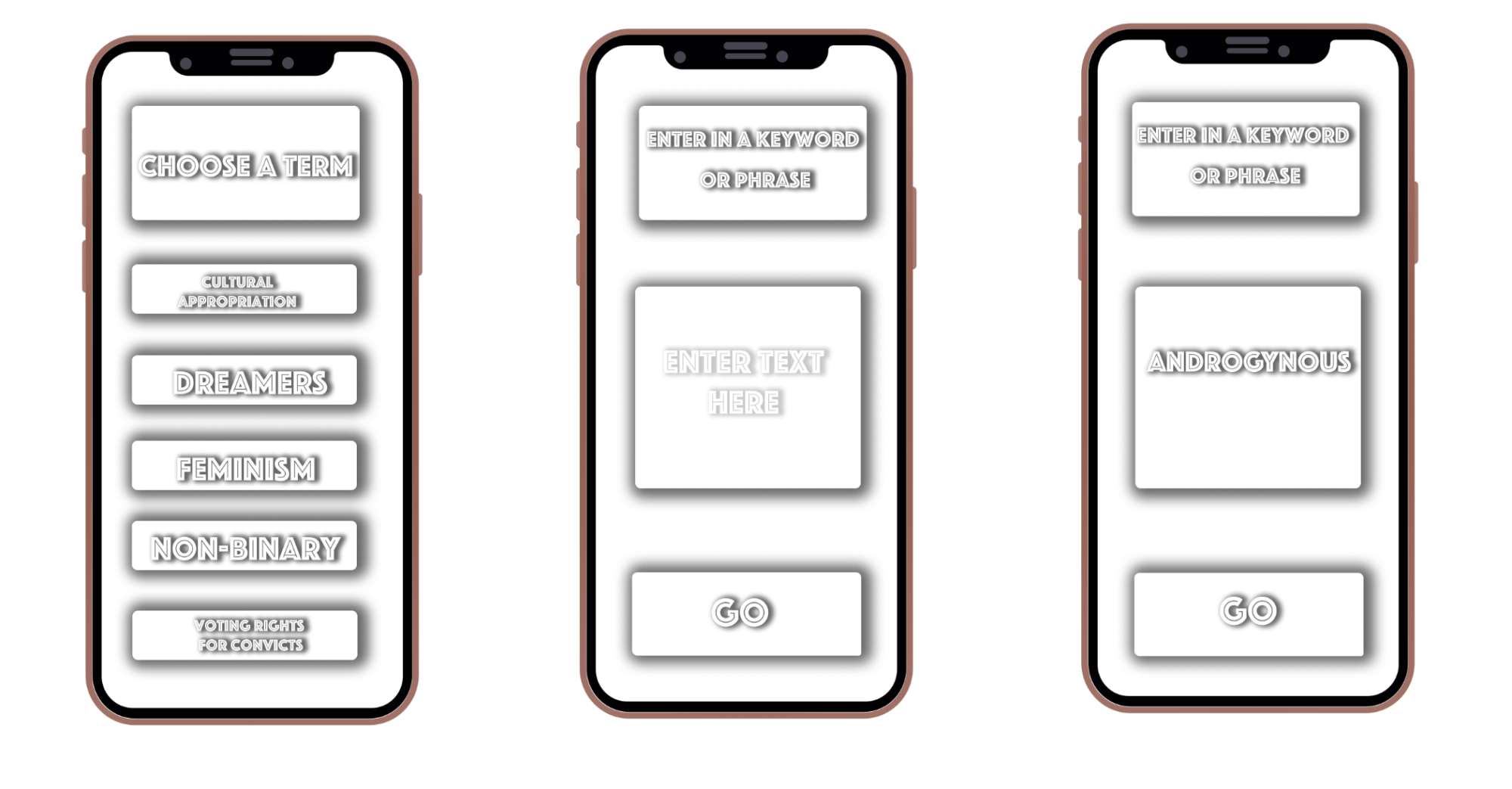
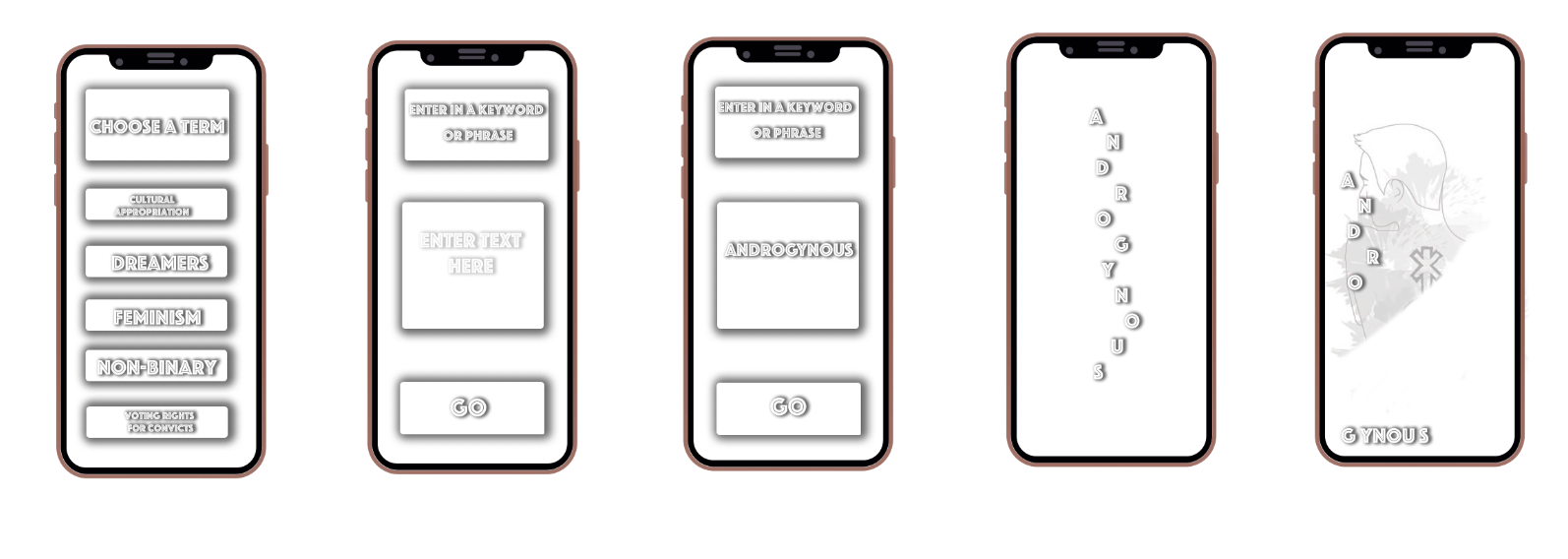
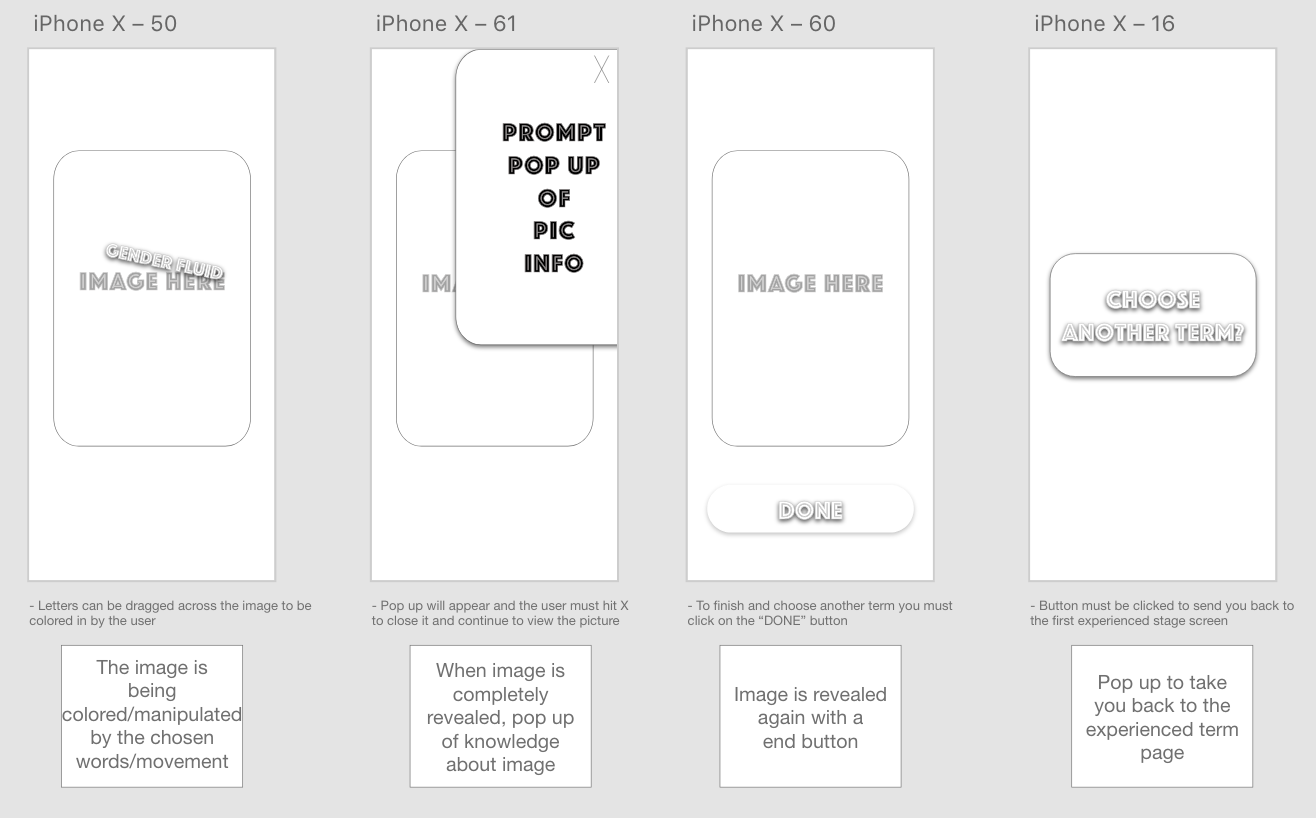
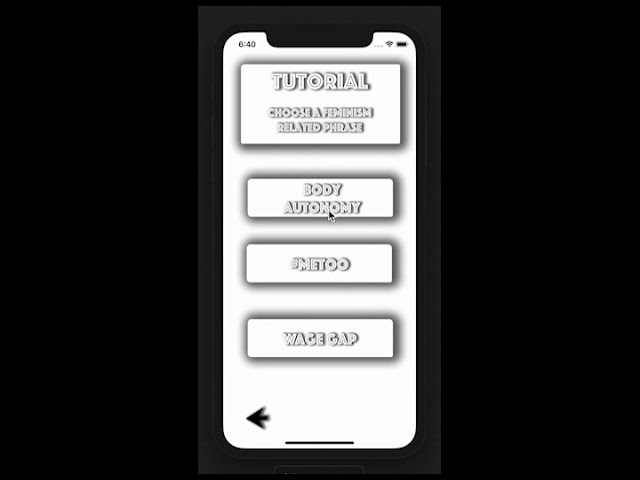
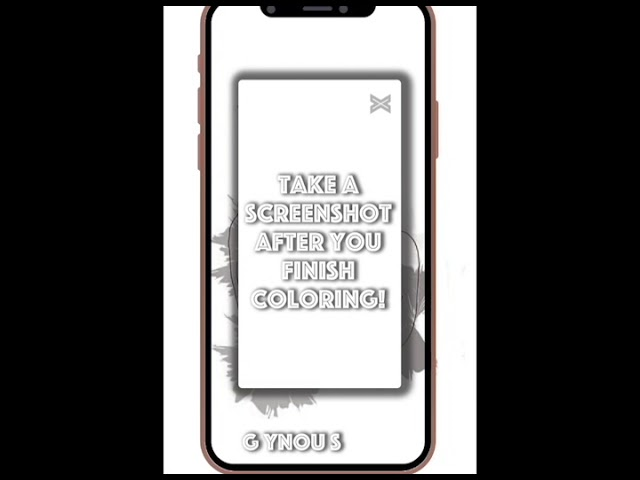
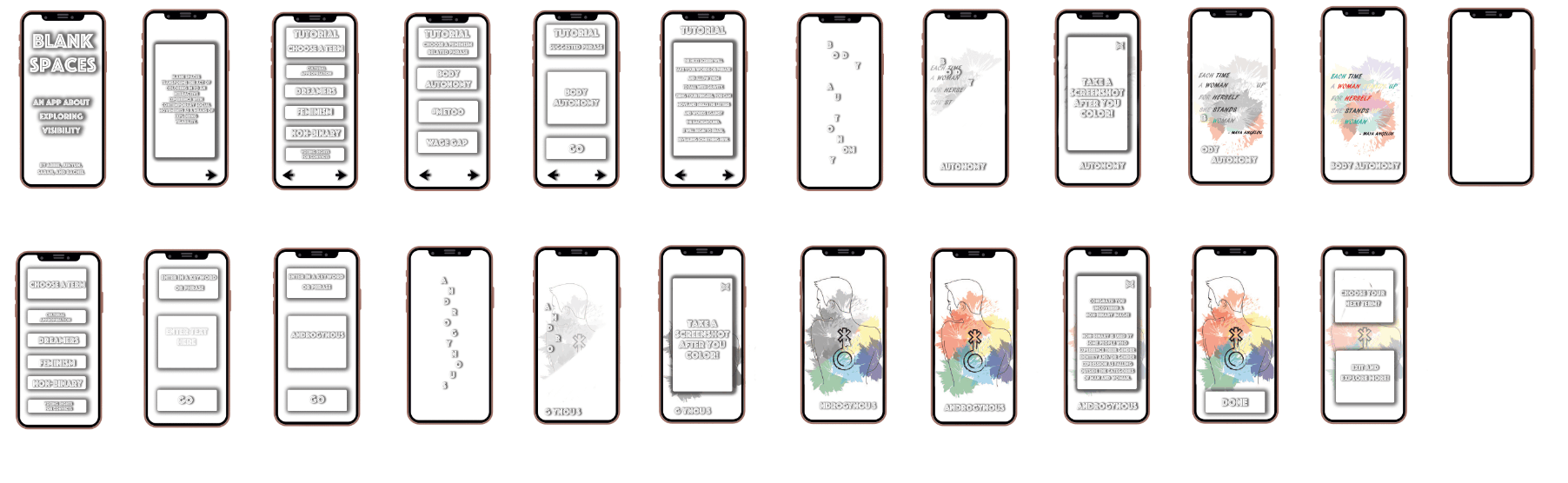
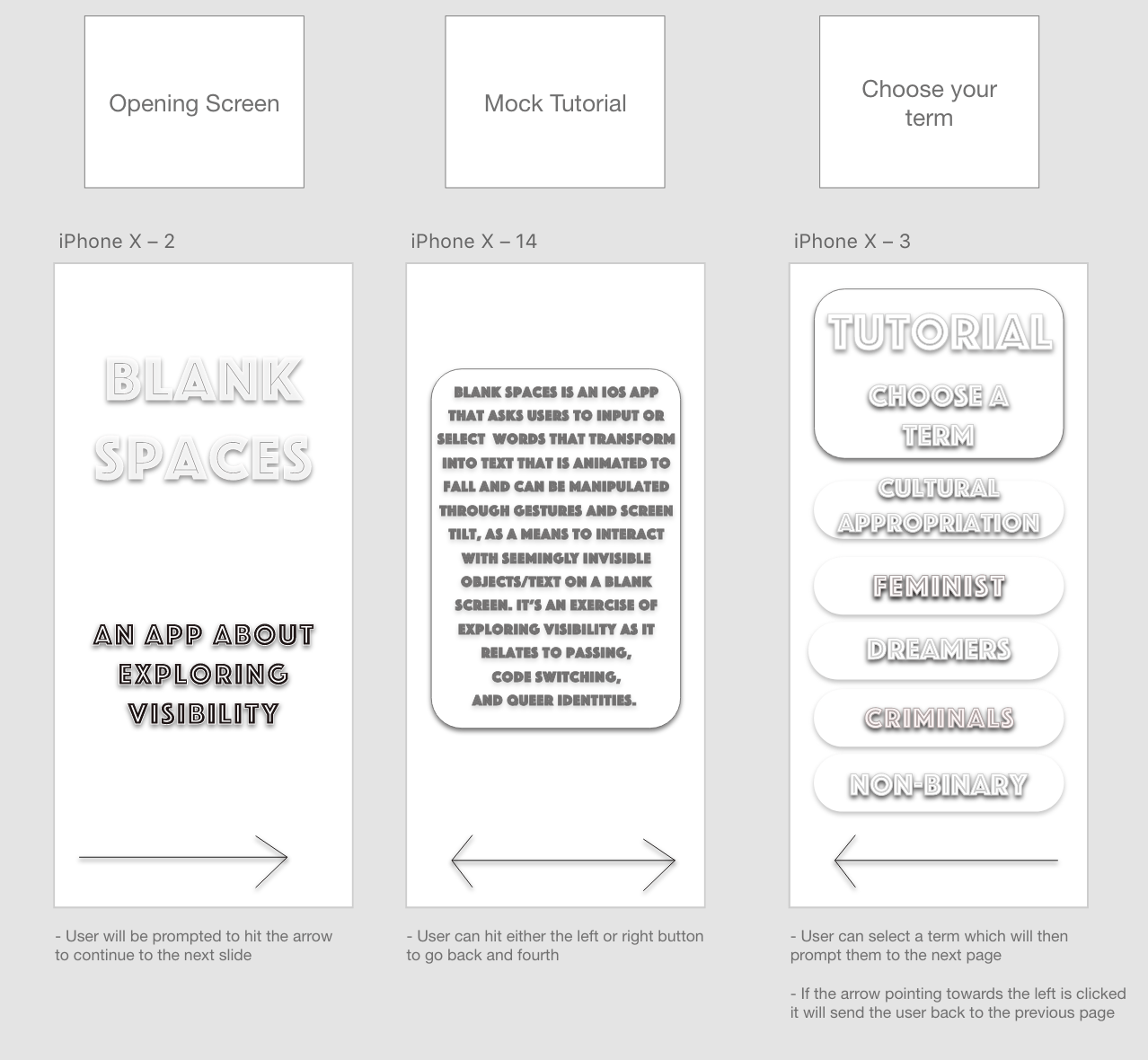
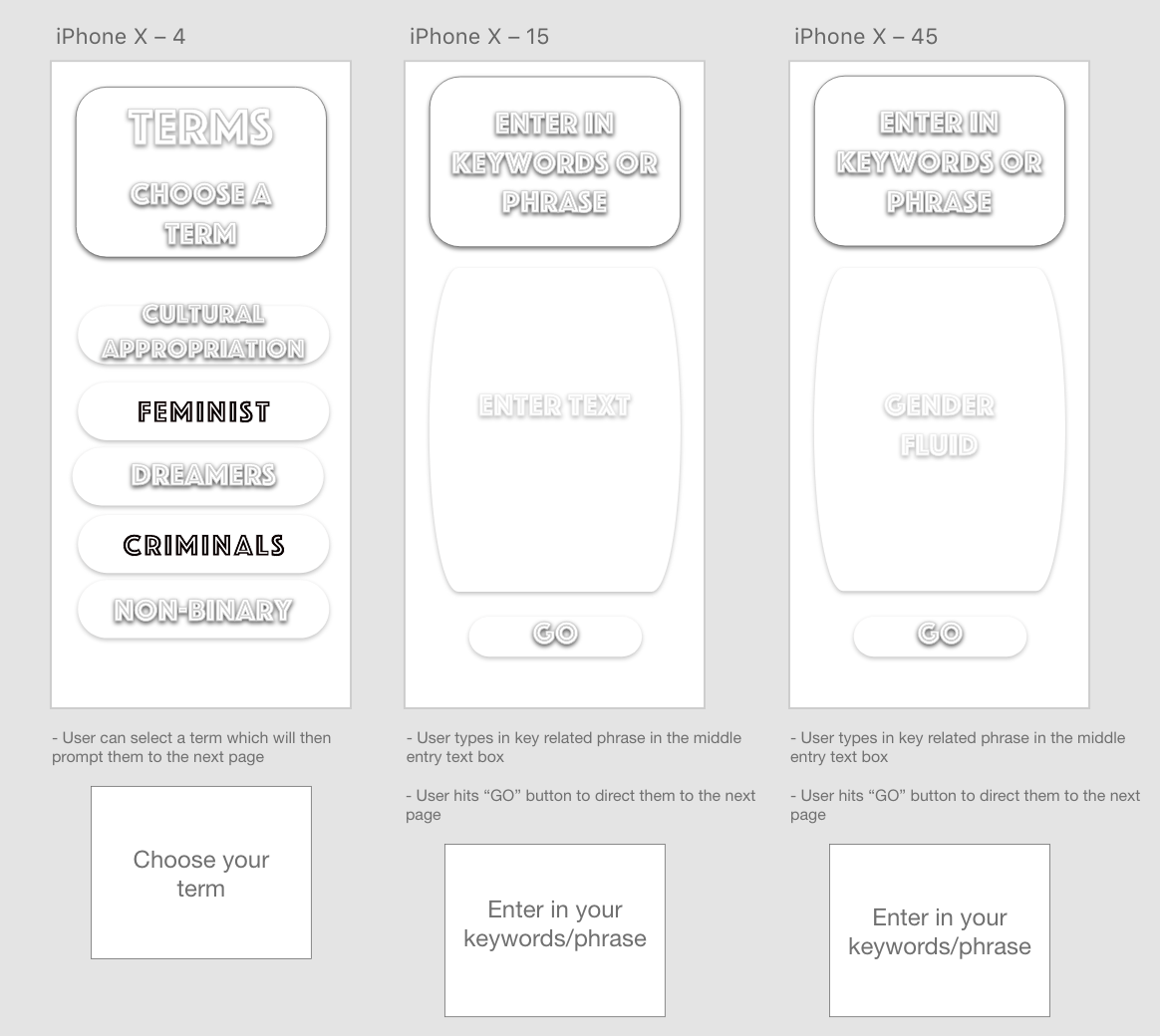
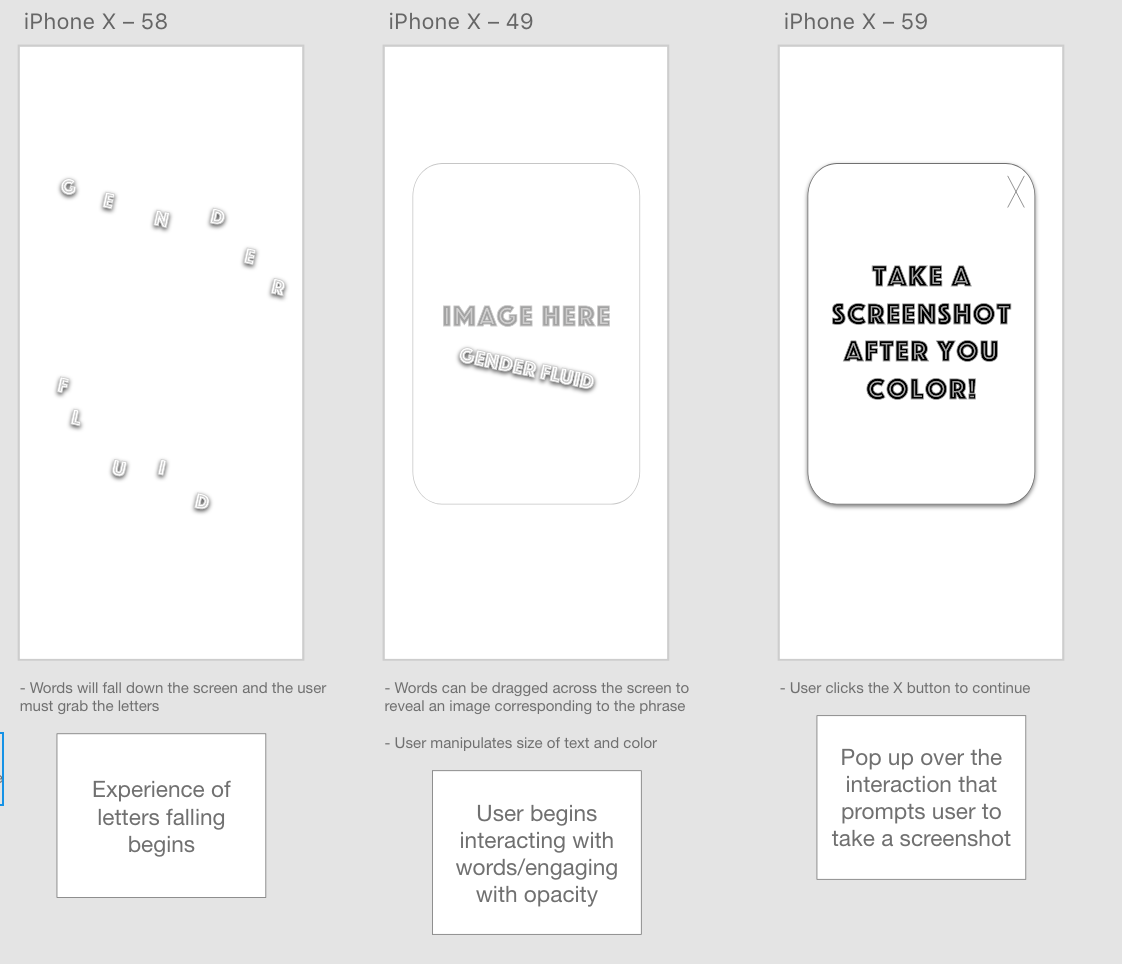
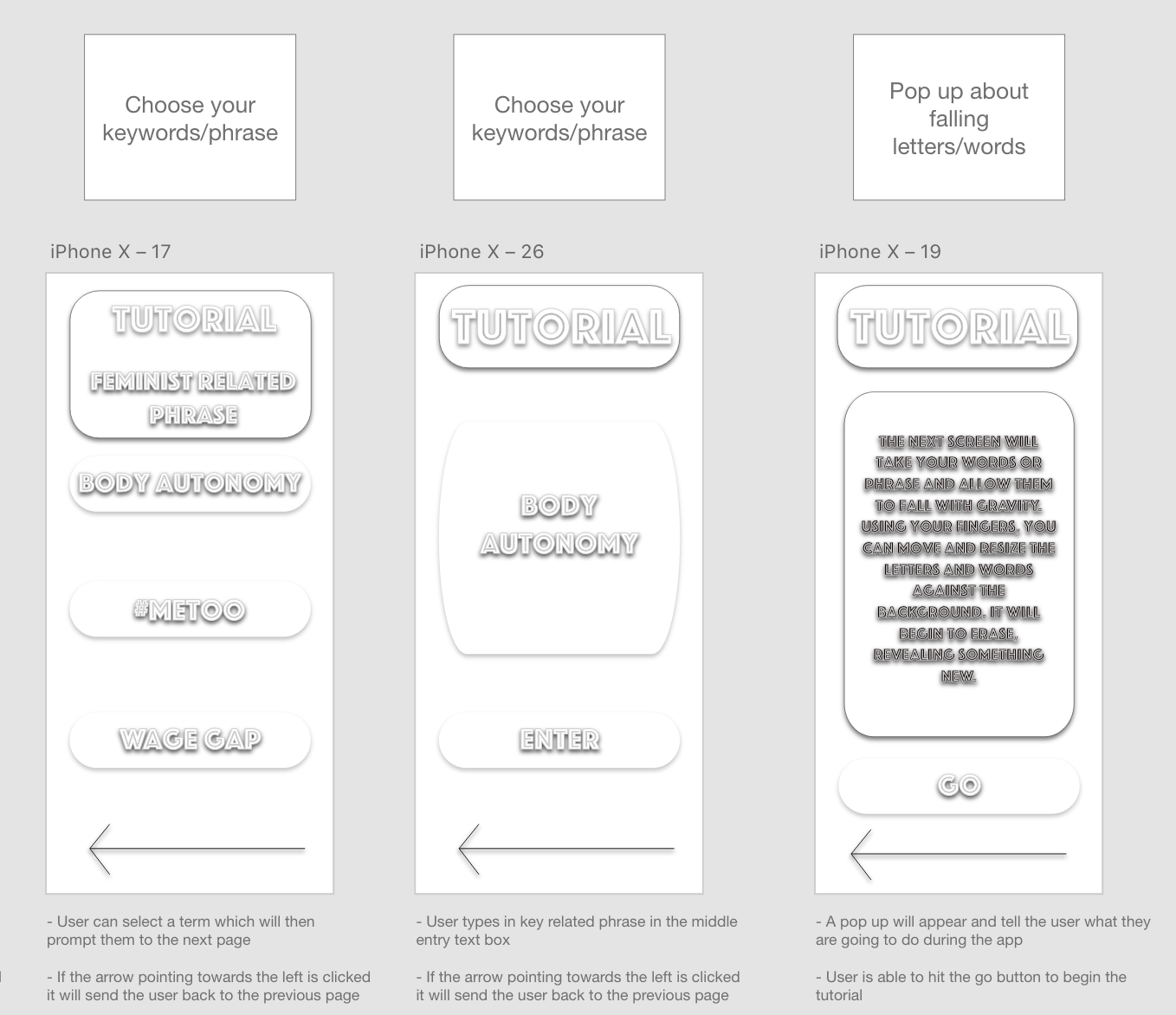
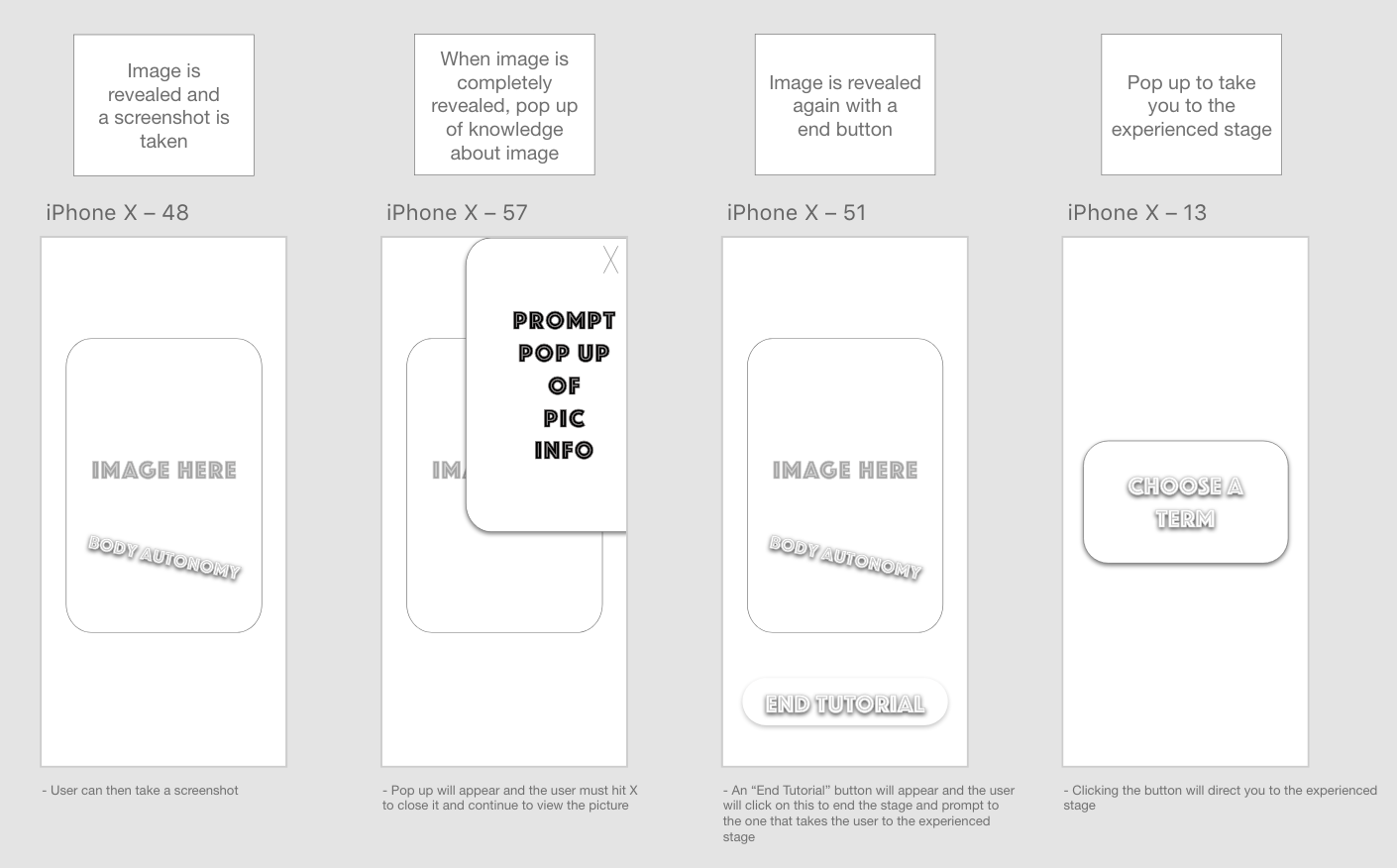
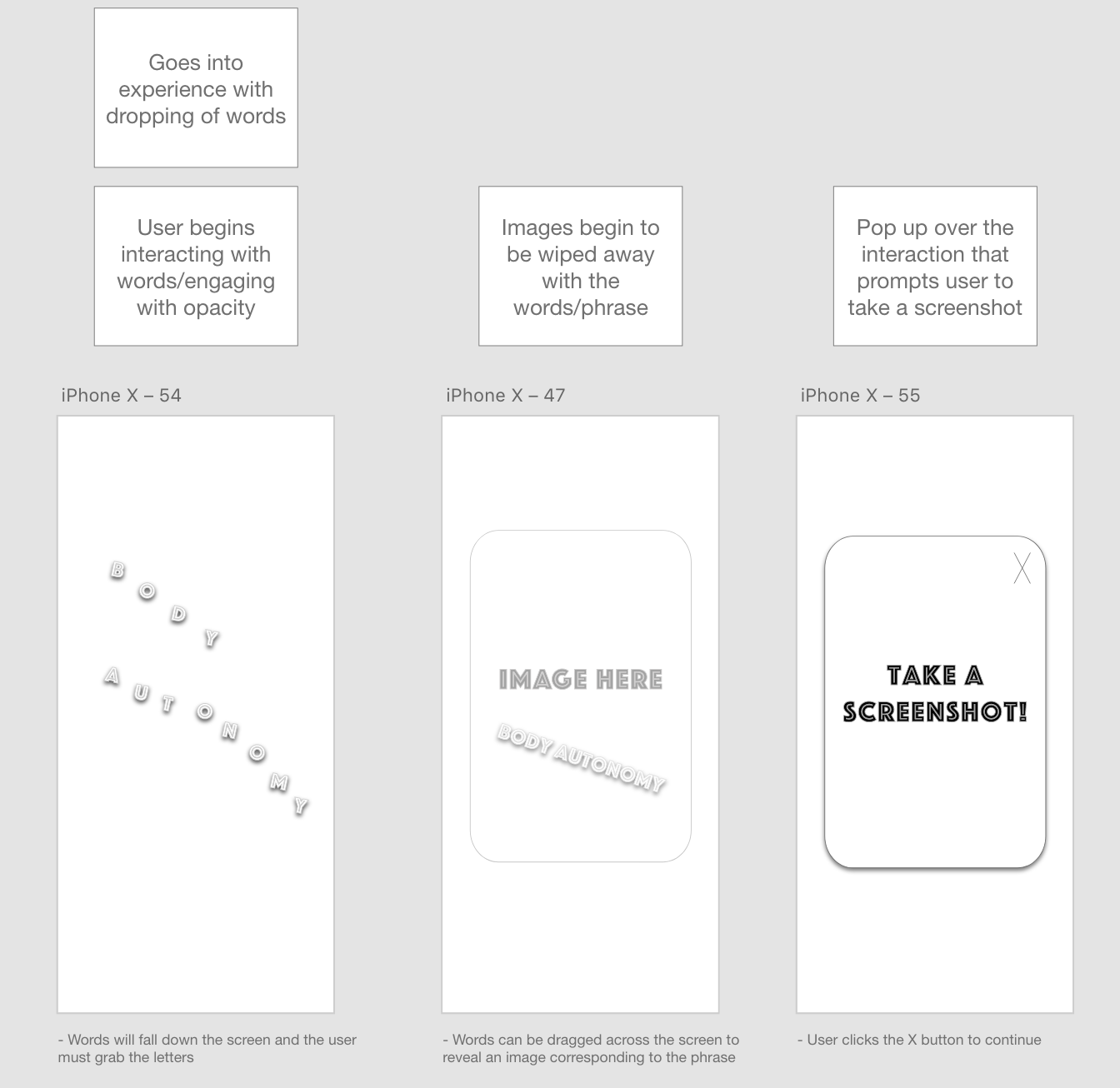
When developing the UX, I wanted to make sure each page showed clearly and articulately what our application was intending to do. I took to creating this in Adobe Xd which allowed me to achieve this goal. Although this was a first time for me using the program I was able to quickly pick up on its interface and create detailed images and even a small "prototype" playthrough of each button selection and where it would send it off to.
Originally, when creating the Wireframe and applying them above the UX outline I was going to use Photoshop to create simple small squared images with text in the middle and apply the images in. After playing around with Xd for awhile I was able to figure out I could recreate the same thing without needing to use two programs. Once the Wireframe was implemented above the UX outline, it was then sent off to Abbie to create our mock up.